在使用float布局的时候,为了不影响后面的元素,需要清除浮动。当然了使用clearfix来清除浮动大家也都耳熟能详了。想必大家也用过overflow:hidden这种方式来清除浮动,为什么这样设置也能清除浮动呢?这就要请出神秘的老大哥BFC了。
BFC是什么
BFC(Block Formatting Context)块级格式化上下文,就是页面上一个隔离的渲染区域,容器里面的子元素不会在布局上影响到外面的元素。块格式化上下文包含创建它的元素内部的所有内容.
如何创建BFC
- 根元素(<html>)
- overflow 不为 visible 的块元素
- 浮动元素(元素的 float 不是 none)
- 绝对定位元素(元素的 position 为 absolute 或 fixed)
- display的值为inline-block、flow-root、table、table-cell、tabble-caption、table-row、table-row-group、table-header-group、table-footer-group、inline-table之一
- 弹性元素(display 为 flex 或 inline-flex 元素的直接子元素)
- 网格元素(display 为 grid 或 inline-grid 元素的直接子元素)
在父级块中使用display:flow-root可以创建无副作用的BFC。flow-root你可以理解为创建一个行为类似于根元素(即<html>)的东西,可以在里面进行流式布局。
BFC的用途
1、清除元素的浮动
只要把父元素设为BFC就可以清理子元素的浮动了,最常见的用法就是在父元素上设置overflow:hidden,这下明白为什么设置overflow:hidden后可以清除浮动了吧。
2、解决外边距合并
我们知道,相邻两个div之间的margin会合并,通过创建BFC可以处理外边距合并问题
<div class="item1">外边距不再合并</div> <div class="item2"> <div class="inner">外边距不再合并</div> </div>
.item1, .inner {
margin: 20px 0;
}
.item2 {
overflow: hidden;
}

3、浮动内容和周围的内容等高布局
我们看下面一个例子
<div class="box">
<div class="float">我是一个浮动框</div>
<p>我是浮动框周围得内容</p>
</div>
.box {
background-color: #E0CEF7;
border: 5px solid purple;
}
.float {
float: left;
width: 200px;
height: 150px;
background-color: white;
border:1px solid black;
padding: 10px;
}
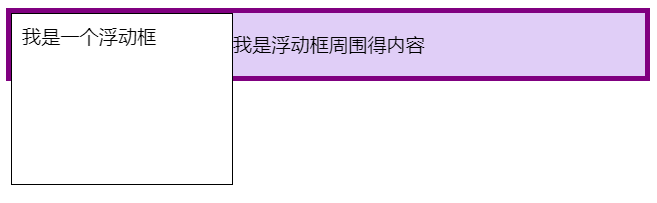
效果如下图所示

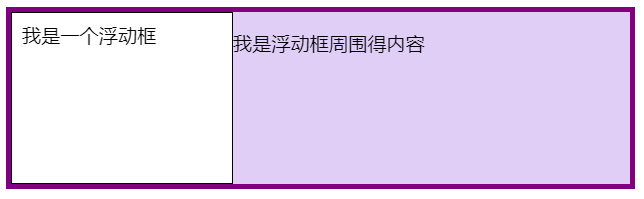
我们看到元素使用了浮动,导致父级高度塌陷,无法实现等高布局,此时我们只需要让父级成为一个BFC,解决因为浮动导致父级高度塌陷的问题就可以实现等高布局。
<div class="box">
<div class="float">我是一个浮动框</div>
<p>我是浮动框周围得内容</p>
</div>
.box {
background-color: #E0CEF7;
border: 5px solid purple;
display: flow-root;
}
.float {
float: left;
width: 200px;
height: 150px;
background-color: white;
border:1px solid black;
padding: 10px;
}

体验到BFC的强大之处了吧,相信看完这篇文章,你基本上也就理解什么是BFC了。