虽然写了很多移动端网页项目,但是对视口的概念一直比较模糊,今天翻阅了一些资料,也对视口有了一个清晰直观的认识,今天就来详细讲解下移动端视口。
什么是视口(viewport)
视口简单来说就是浏览器显示页面内容的屏幕区域,通常与浏览器的窗口相同,但是不包括地址栏、菜单栏等。
PC端视口
在PC设备上viewport的大小取决于浏览器窗口的大小,我们很少在PC开发中考虑视口,以CSS像素作为度量单位.
以下是获取PC端视口大小的js代码
document.documentElement.clientWidth; document.documentElement.clientHeight;
以上代码的执行结果会随着视口的大小而改变。
移动端视口
在讲解移动端视口之前,我们先来了解一下什么是像素
像素是屏幕中显示特定颜色的最小区域。相同尺寸屏幕中的像素越多,同一范围内能看到的内容就越多。或者说,当设备尺寸相同时,像素越密集,画面就越精细。
在PC端我们以像素为单位给元素设置大小后,那么这个元素就实际占用了这个大小的屏幕像素。然而在移动端设置的大小并不表示就真的占用了这么多的屏幕像素。所以就涉及了两种不同的像素:物理像素和CSS像素。
物理像素(也可以叫做设备像素)
是指设备屏幕的物理像素,设备的物理像素数量都是固定的。
CSS像素
CSS像素是一个抽象的概念,它和物理像素之间的比例取决于屏幕的特性以及用户进行的缩放,由浏览器自行换算。
现在的手机分辨率越来越高,屏幕分辨率已经涨到人眼难以区分单个像素大小的程度,为了能使人在很小的物理尺寸上看清楚页面,一个 CSS 像素会对应多个物理像素。
移动端3种视口:布局视口(layout viewport)、视觉视口(visual viewport)和理想视口(ideal viewport)
1、布局视口
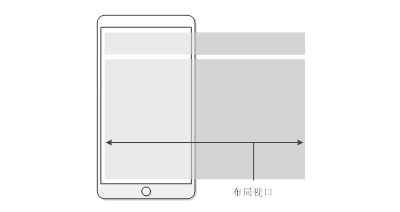
移动设备浏览器都默认设置了一个 viewport 元标签,定义一个虚拟的布局视口(layout viewport),用于解决早期的页面在手机上的显示问题。iOS、安卓基本都将这个视口分辨率设置为 980px,所以 PC 上的网页基本能在手机上呈现,只不过元素看上去很小,一般默认可以通过手动缩放网页。

布局视口的宽度可以通过document.documentElement.clientWidth来获取
![]()
从以上输出可以看到,在没有做任何设置的情况下,默认的布局视口宽度为 980px。如果要显式设置布局视口,可以使用 HTML 中的 meta 标签:
<meta name="viewport" content="width=1300">
输出结果如下图所示
![]()
布局视口使视口与移动端浏览器屏幕宽度完全独立开。CSS 布局将会根据它来进行计算,并被它约束。
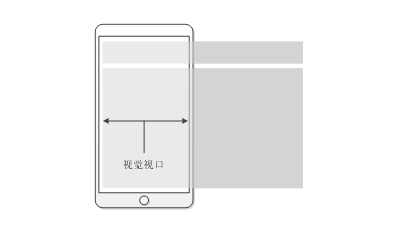
2、视觉视口
视觉视口是用户当前看到的区域,用户可以通过缩放操作视觉视口,同时不会影响布局视口。视觉视口不包括屏幕键盘,缩放外的区域,视觉视口和布局视口的大小相同或者更小。

视觉视口和缩放比例的关系为:当前缩放值 = 理想视口宽度 / 视觉视口宽度
所以当用户放大时,视觉视口将会变小,CSS 像素将跨越更多的物理像素。
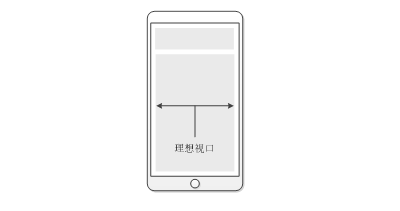
3、理想视口
布局视口的默认宽度并不是一个理想的宽度,于是浏览器厂商引入了理想视口的概念,它对设备而言是最理想的布局视口尺寸。显示在理想视口中的网站具有最理想的宽度,用户无需进行缩放。

从上图可以看出,在理想视口情况下,布局视口的大小和屏幕宽度是一致的,这样就不需要左右滚动页面了。理想视口的值其实就是屏幕分辨率的值,它对应的像素叫做设备逻辑像素(device independent pixel, dip),dip 和设备的物理像素无关。一个 dip 在任意像素密度的设备屏幕上都占据相同的空间。如果用户没有进行缩放,那么一个 CSS 像素就等于一个 dip。
为了实现理想视口,需要给移动端页面添加标签配置视口,通知浏览器来进行处理。
<!-- viewport 标签只对移动端浏览器有效,对 PC 端浏览器是无效的 --> <meta name="viewport" content="width=device-width">
单独设置 initial-scale 或 width 都会有兼容性问题,所以设置布局视口为理想视口的最佳方法是同时设置这两个属性
<meta name="viewport" content="width=device-width, initial-scale=1">