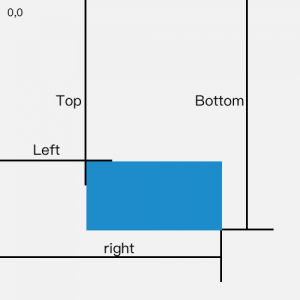
dom元素的getBoundingClientRect()方法返回其大小及其相对于视口的位置,直白一点的说法就是返回它的宽(width)、高(height)以及盒子左上角或右上角距离浏览器可视区域的上部的距离(top)、盒子左下角或右下角距离浏览器可视区域上部的距离(bottom)、盒子左上角或右下角距离浏览器可视区域左部的距离(left)、盒子右上角或右下角距离浏览器可视区域左部的距离(right),借用一幅图来直观的感受下。

本例用到的代码结构如下
<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>getBoundingClientRect的使用</title>
<style>
* {
margin: 0;
padding: 0;
}
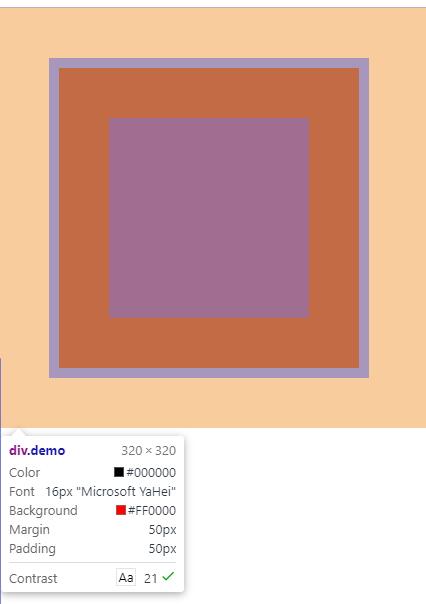
.demo {
margin: 50px;
padding: 50px;
width: 200px;
height: 200px;
background-color: red;
border: 10px solid blue;
}
</style>
</head>
<body>
<div class="demo">
</div>
<script>
var div = document.querySelector('.demo');
var rect = div.getBoundingClientRect();
console.log(rect);
</script>
</body>
</html>
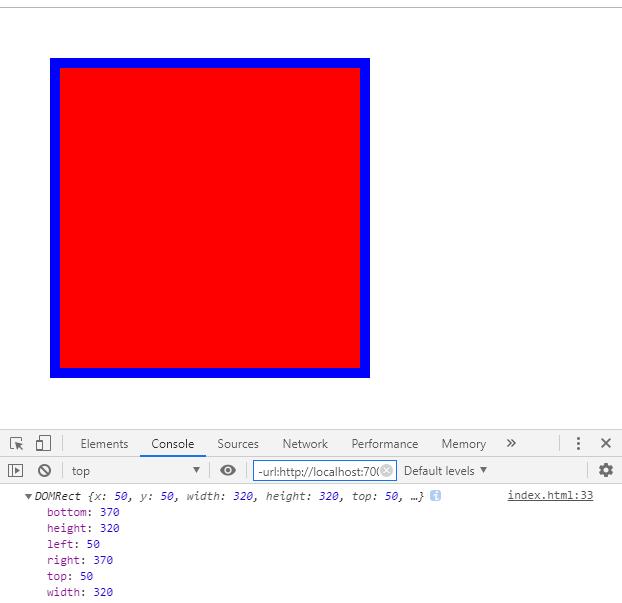
运行效果如下:

页面没有产生滚动条的情况下,得到的结果如下图所示:

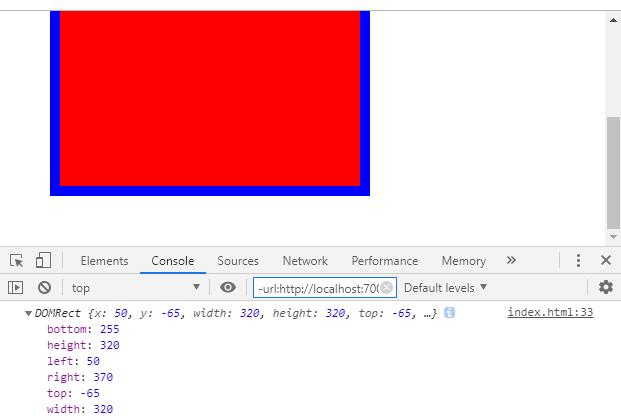
页面在产生滚动条的情况下,得到的结果如下图所示:

对比两种结果可以发现,元素相对视口的位置会随着页面的滚动发生变化,即它们是一个相对值。
那么怎么获得与滚动无关,元素相对于网页左上角的定位值呢?
公式很简单,根据上面两个例子的分析很容易得出如下公式:
元素距视口的固定值为 top + window.scrollY/left + window.scrollX
window.scrollX:表示文档从左侧开始滚动的像素值,window.scrollY:表示文档从顶部开始滚动的像素值。